JetBrains Rider는 JetBrains사에서 개발한 IDE이다. Visual Studio와 비슷하다고 생각하면 된다.

이전부터 관심은 있었는데 얼마 전에 직장 동료가 할인 소식을 알려줘서 다행히도 저렴한 가격에 구입할 수 있었고, 약 1주+@간 이용해본 소감은... 돈이 아깝지 않을 정도로 굉장히 만족스럽게 사용하고 있다.
그래서 이번 주 스터디는 Rider를 잘 써보자는 차원에서 Rider의 장점이나 활용법 등을 준비해갔고, 지금 쓰는 글도 약간 이 내용을 다듬어서 Rider의 장점을 정리하고, 효율적인 개발을 할 수 있도록 권장해보고자 한다.
IDE(통합 개발 환경) : 코딩, 디버그, 컴파일, 배포 등 프로그램 개발에 관련된 모든 작업을 하나의 프로그램 안에서 처리하는 환경을 제공하는 소프트웨어
- IDLE
- Visual Studio
- Dev-C++
- Eclipse
- PyCharm
- Jupyter Notebook
- Android Studio
- Visual Studio Code
- Rider
- …
IDE에는 다양한 종류가 있는데, 내가 사용해본 IDE는 위와 같다. 대략적으로 서술한 순서대로 사용했던 것 같다. Python의 IDLE은 고등학교 정보 시간에, 그 밑으로는 대학교 때, Visual Studio Code는 이전 직장에서 TypeScript를 사용하면서, 마지막으로 Rider는 현 직장에서 사용해보게 되었다.
Rider: JetBrains의 크로스 플랫폼 .NET IDE
Rider: JetBrains의 크로스 플랫폼 .NET IDE
www.jetbrains.com

Rider: IntelliJ 플랫폼과 ReSharper에 기반한 .NET IDE
JetBrains사에서 제시하는 Rider의 장점들과, 그에 해당한다고 생각하는 내용에 대해서 정리해보겠다.
원래 자료는 회사에서 짰던 코드로 만들어서 이전에 내가 만들었던 코드를 열어서 살펴보면서 자료를 만들도록 하겠다. 굉장히 냄새나는 코드들이 많을 것으로 예상한다. ㅋㅋ.
탁월한 코드 분석
Rider는 오류 및 코드 스멜을 탐지하도록 도와주는 2200여 개의 실시간 코드 검사 기능을 자랑합니다. 1000개가 넘는 빠른 수정 기능도 제공되어 탐지된 문제를 개별적으로 또는 일괄적으로 해결합니다. 그저 Alt+Enter를 눌러 하나를 선택하기만 하면 됩니다. 프로젝트 내 오류를 전체적으로 보려면 솔루션 전체 오류 분석(SWEA)을 사용하세요. 이 도구는 코드 베이스의 오류를 모니터링하여 문제가 생겼을 때 텍스트 에디터에 문제 파일이 열려 있지 않아도 알려줍니다.
코드 가독성 향상 (예시)

음... 똥스멜이 나는 코드다. Rider가 switch로 바꿀 수 있다고 추천해준다. 참고로 초록색 점선은 바꿔도 되고, 안 바꿔도 된다는 뜻이다.

Alt+Enter, Enter를 입력하면...?

Rider가 향기나도록 바꿔준다. 음~

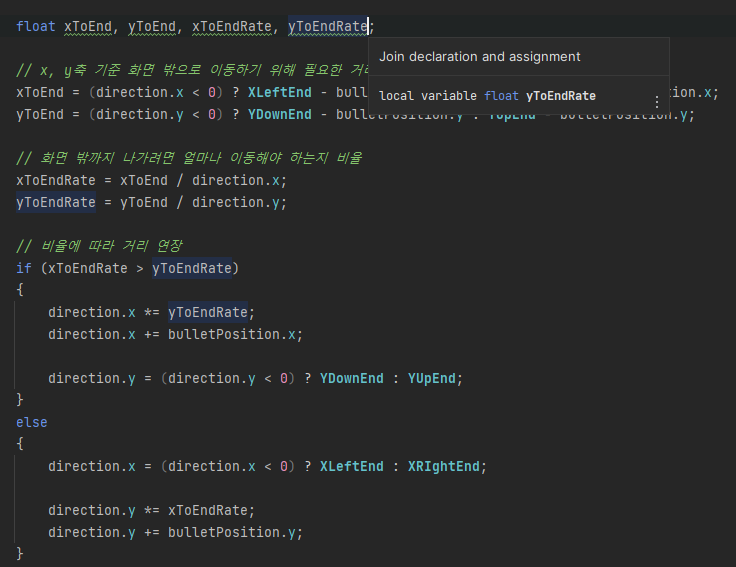
이 경우는 미리 선언할 필요가 없다.

쓸 때 바로 선언할 수 있도록 바꿔준다.
변수명/함수명 교정 (예시)

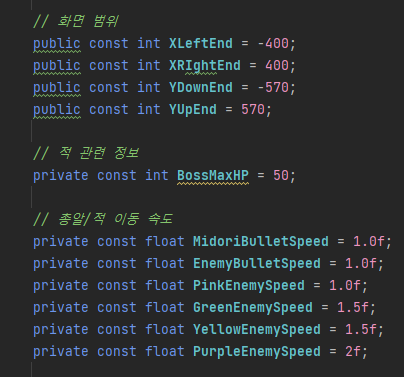
이름은 대체로 맞춰서 짓긴 했는데, 미처 발견 못한 오타가 있었다. XRightEnd를 XRIghtEnd라고 적었던 모양이다.
규칙에 어긋나는 경우에는 저렇게 초록색으로 밑줄을 그어준다. 가끔 노란색으로 그어주는 경우도 있는데 차이는 잘 모르겠다. 내부에서 판단하기를 "이거는 문제 없는 것일 수도?" 라고 생각하면 초록색, "이건 명백히 잘못됐다" 하면 노란색으로 그어주는 것 같다.
참고로, 원하는 코드 스타일을 설정에 저장해놓고 내 입맛에 맞는 코드를 작성할 수도 있다.

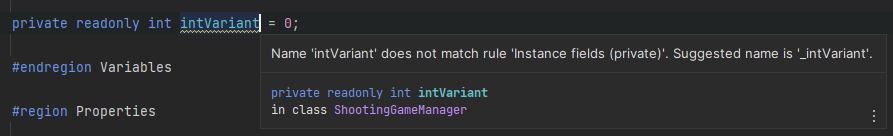
대충 이런 느낌이다. C#에서는 지역 변수는 _로 시작하는 것이 보편적이기 때문에 수정하라고 밑줄을 그어준다.
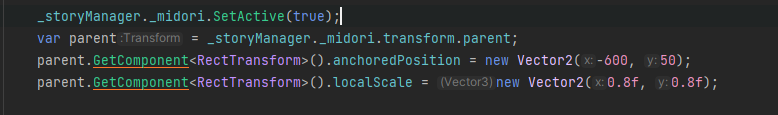
비효율적인 코드 수정 (예시)

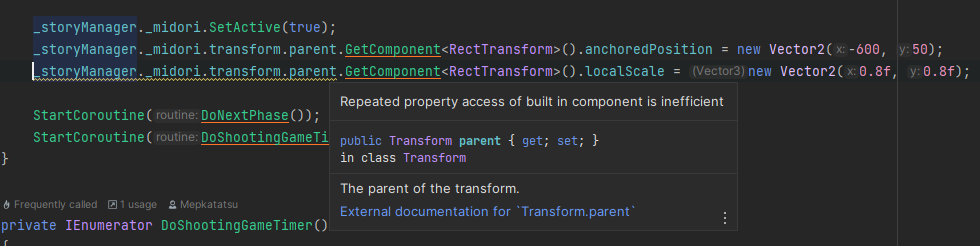
위의 경우는 같은 컴포넌트에 연속적으로 접근하기 때문에 캐싱해놓고 쓰는 것이 효율이 좋다.

Rider의 조언을 받아들이면 코드가 이렇게 변한다. 효율도 좋아지고 코드도 조금 더 보기 깔끔해졌다.

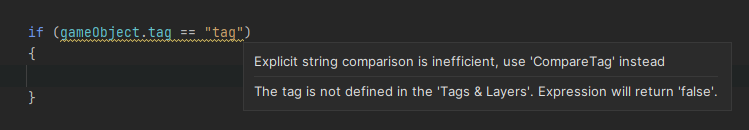
유니티에 대한 지식도 있어서 이런식으로 Tag를 직접적으로 비교하는 것보다는 CompareTag를 사용하라고 권장해준다. 아마 내 기억에 gameObject.tag는 string을 하나 만들어 반환하면서 가비지를 생성하는 것으로 알고 있다.
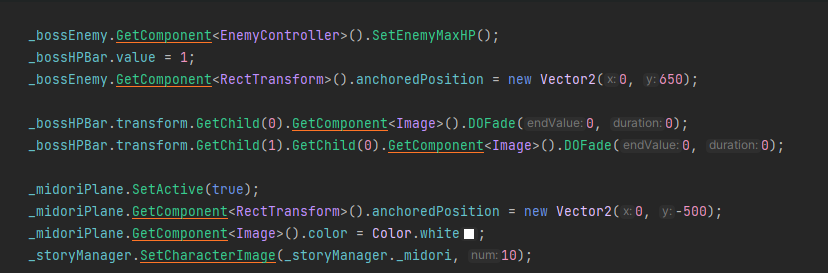
무거운 함수 표시

또, Rider는 주황색 밑줄로 무거운 함수를 표시해준다.
지금은 위 코드가 처음 1번만 실행되는 함수라 신경을 쓰지 않아도 괜찮지만, 예를 들어서 위 코드가 update문에서 돌아가고 있는 코드라면?
매 번 GetComponent를 하는 것보다는 Awake에서 1번만 캐싱해놓고 재활용을 하는 것이 성능상 이점이 클 것이다.
이런식으로, 무거운 함수를 따로 표시해주기 때문에 코드를 짤 때 한 번 더 효율에 대해 고민해볼 수 있게 해준다.
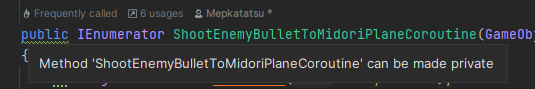
private으로 전환 가능한 것들을 알려줌

public으로 되어있지만, 내부에서만 사용된 코드들은 private으로 전환할 수 있기 때문에 전환 가능하다는 것을 알려준다. 주로 이전에 public으로 만들어서 밖에서 쓰고 있었다가, 다른 함수를 통해 부르는 등의 경우에 이렇게 되는데, private으로 선언해서 해당 함수로만 접근 가능하도록 변환해주면 헷갈릴 여지가 적을 것이다.
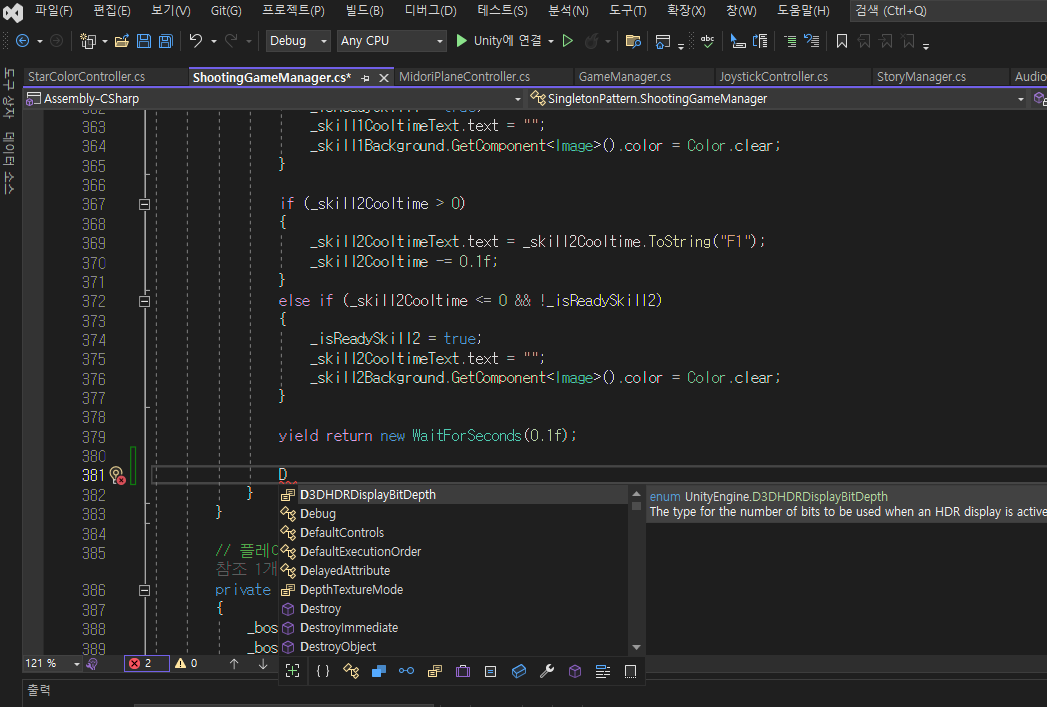
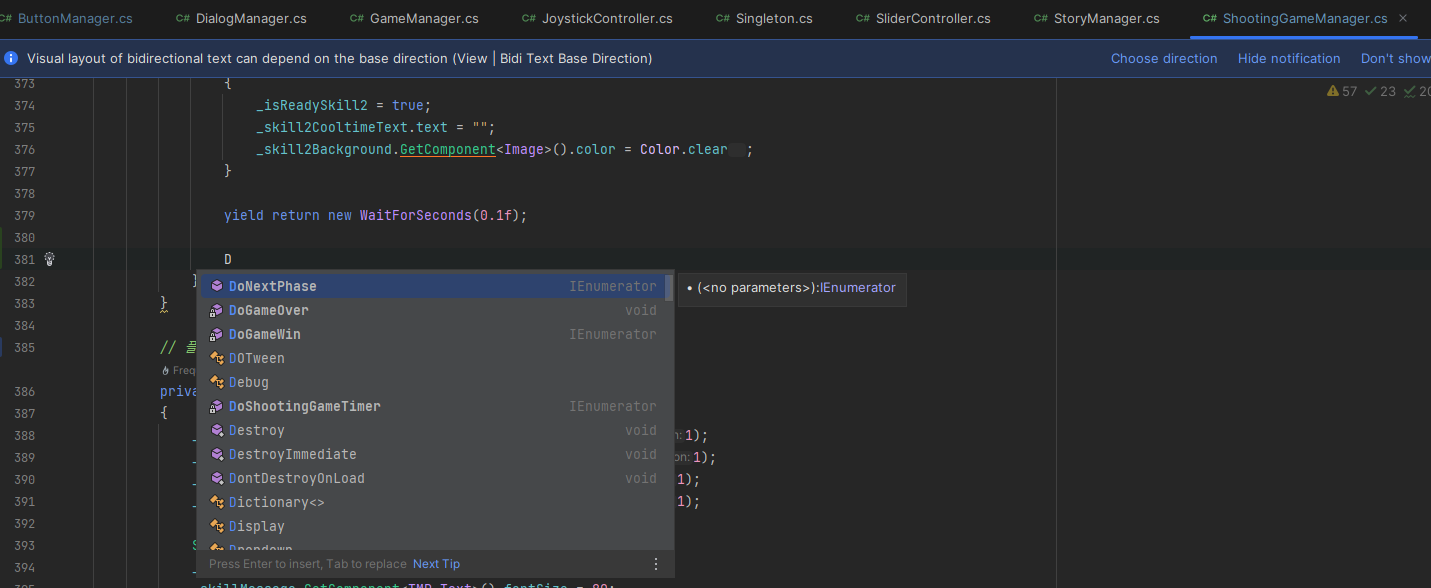
자동 완성이 똑똑함

이전에 내내 Visual Studio에서 작업했는데도 불구하고 Visual Studio는 이상한 함수를 추천해준다. 특히나 유니티의, 잘 쓰이지 않는 함수를 뜬금없이 추천하곤 해서 약간 불편하다.

같은 지점에서 동일한 문제를 쳐보면, 완전히 다른 결과가 나온다.
Rider는 지역 함수/최근에 선언한 함수/사용한 것 위주로 추천해주는 느낌이다. 때문에 코드 작성이 훨씬 편해진다.
+듣기로는 이번에 사용할 변수도 예측해서 자동완성을 해준다고 한다.
탐색 및 검색
파일, 유형 또는 코드 내 멤버 어디로든 이동하고 설정 및 액션을 검색하세요. 일반 Search Everywhere(전체 검색) 단축키로 모두 수행할 수 있습니다. 여러 언어 또는 문자열 리터럴에서의 사용 위치를 포함해 어떤 심볼의 사용 위치든 검색할 수 있습니다. 컨텍스트 탐색의 경우, Navigate To(다음으로 이동) 단축키 하나로 심볼에서 해당 심볼의 베이스 및 파생 심볼, 확장 메서드, 구현으로 이동할 수 있습니다.
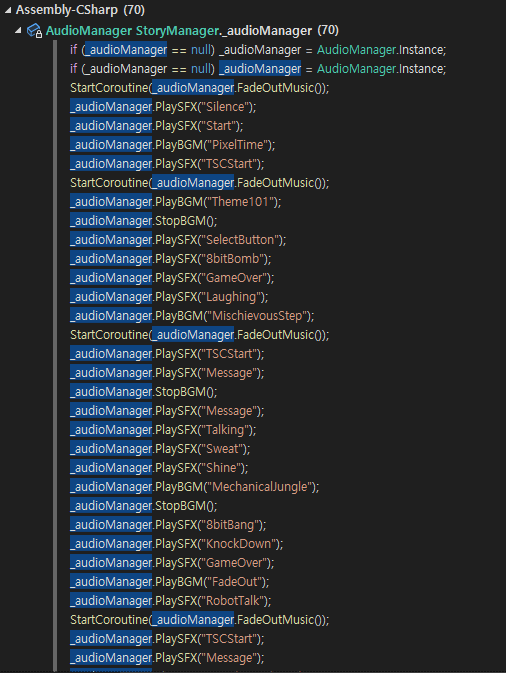
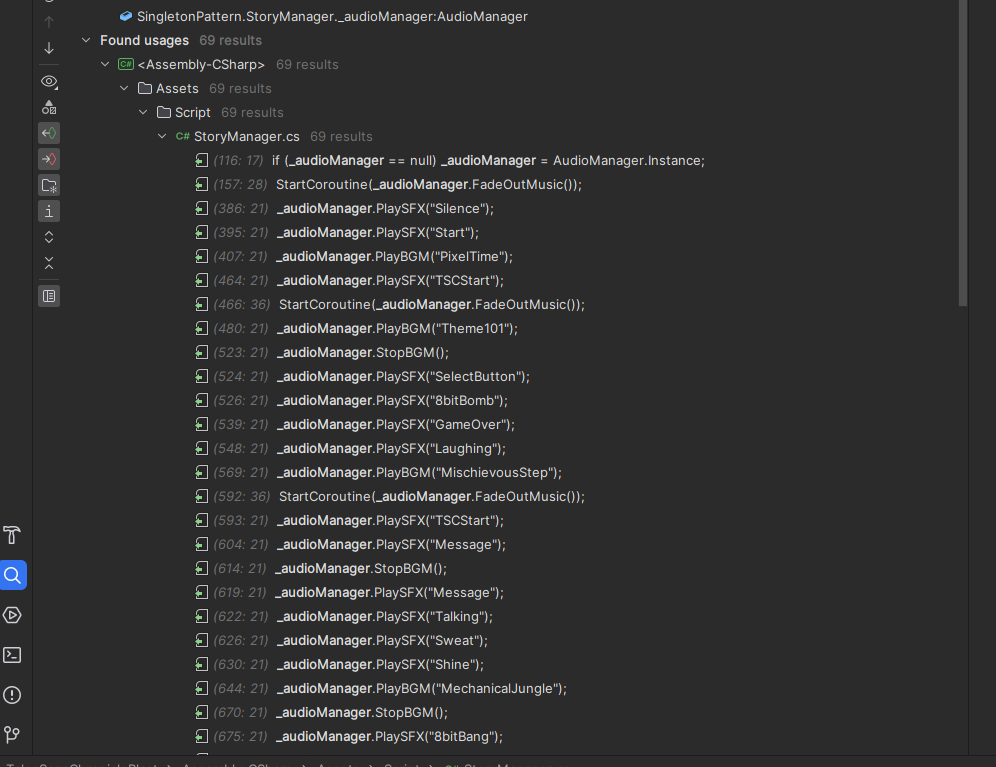
Getter와 Setter가 구분된다.

위와 같이 Visual Studio에서는 "모든 참조 보기"를 누르면 getter와 setter의 구분이 없이 보여준다.

rider에서는 이런 식으로 보이는데, 초록색으로 나가는 모양이 Getter로써 사용된 부분이다.

왼쪽의 초록색 부분을 눌러 Getter 부분을 끄면, Setter로 사용된 부분만 볼 수 있다.
위 예시는 구분하기 쉬운 경우라서 크게 대단해보이지 않는데, 정말 여기저기 쓰인 변수의 Set 부분이 어딘지 찾으려고 눈이 빠지게 쳐다보는 경우가 아주 가끔 있는데, 이 기능이 있으면 그렇게 목빠지게 쳐다볼 이유가 없다!
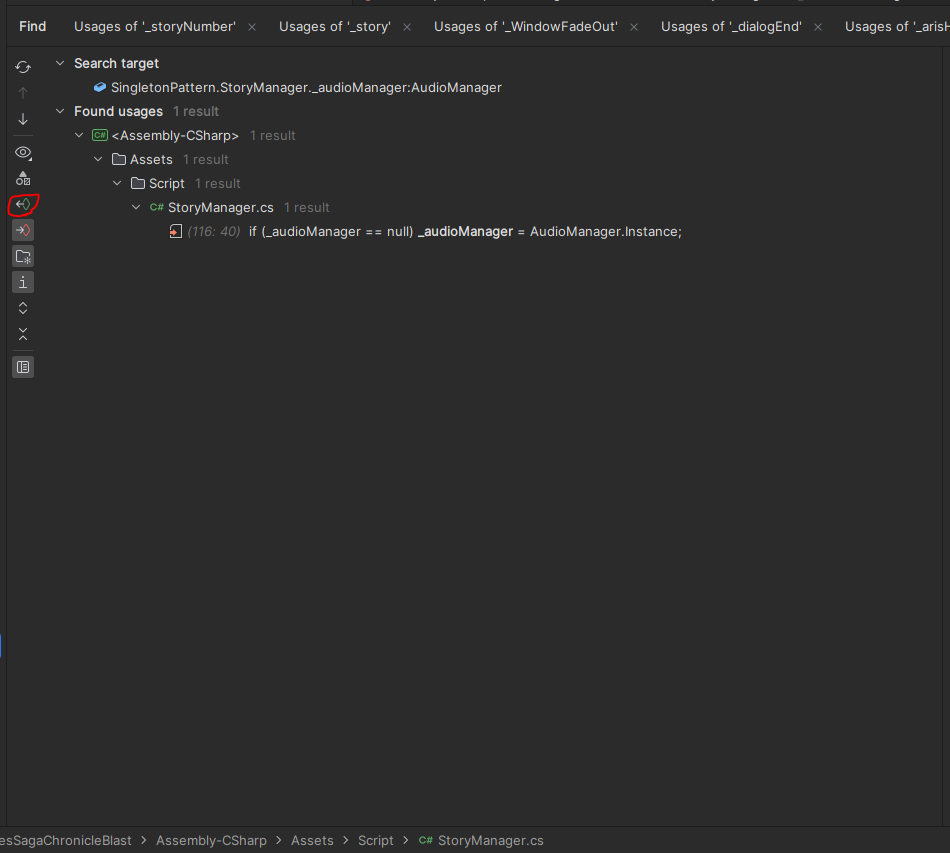
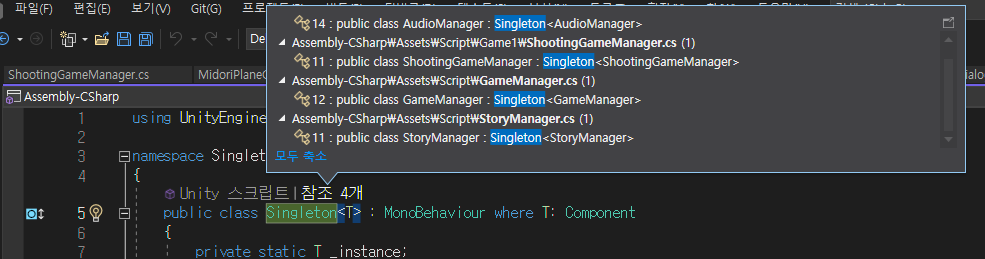
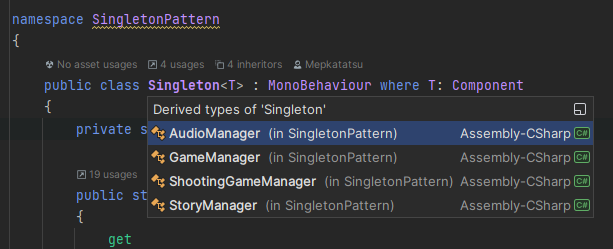
상속 받은 것만 따로 볼 수 있음

Visual Studio에서는 Class의 참조를 보면 상속된 경우와 사용된 경우가 같이 보인다.

Rider에서는 상속된 경우만 따로 나타나서 보기가 더 편하다.
위 경우는 상속만 되고 사용된 경우가 없어서 별 차이 없어보이지만, 약 100군데에 사용되었고 그중 약 10군데에 상속되었다고 하면 훨씬 보기가 편하다.
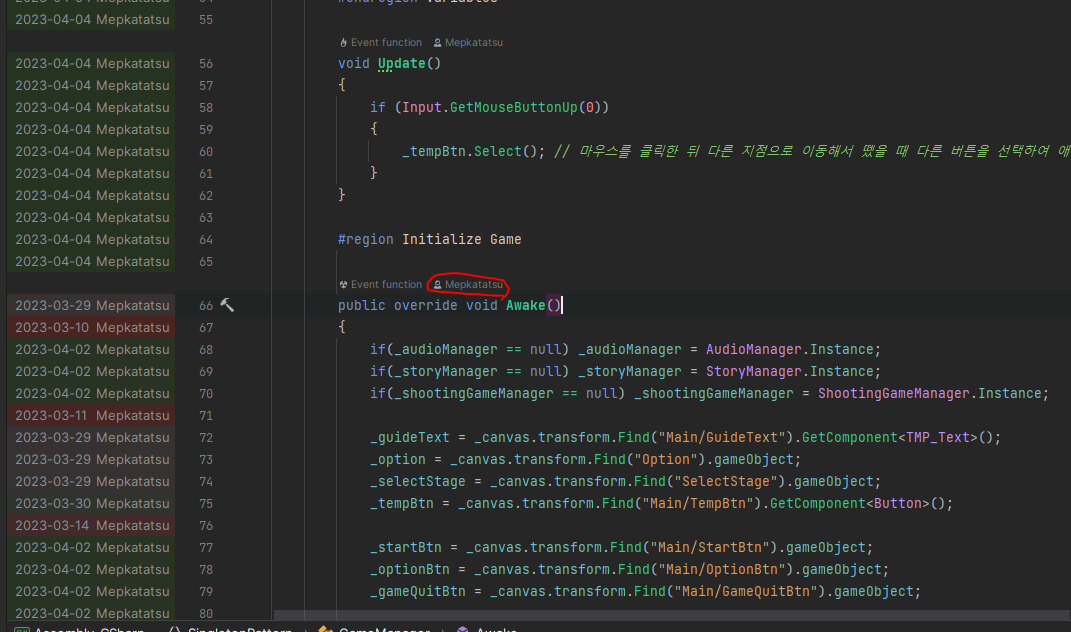
Git 변경 내역을 통해 누가 작성한 코드인지 바로 알 수 있음

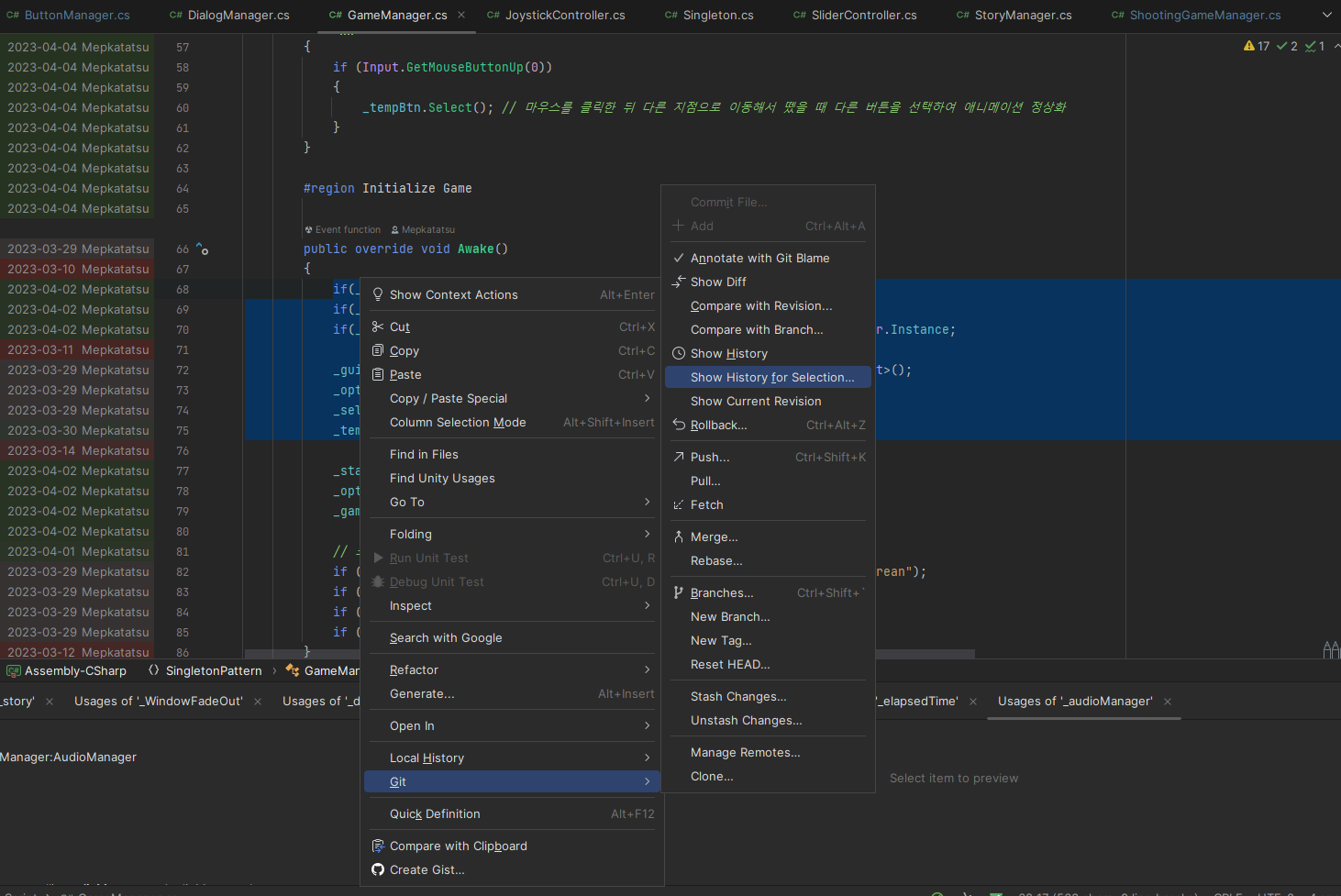
빨간색으로 동그라미를 친 부분을 누르면 깃 수정 내역을 바로 왼쪽에서 볼 수 있다.
혼자 작업하는 경우는 상관없지만, 공동 작업을 하다보면 도움이 많이 되는 기능이다.
"누가 작성한 코드지?" (물어보려고)
"아씨... 누가 작성한 코드지?" (원망하려고)
두 경우에 Git을 뒤져볼 필요 없이 바로 누가 작성한 코드인지 알 수 있으니 시간도 많이 절약된다!
언제 수정된 것인지도 알 수 있는데, 이 시기를 금방 알 수 있는 것도 코드 이해에 도움이 되는 경우가 있다.
참고로, 해당 내용은 브랜치에서 머지해온 경우 머지한 사람의 이름이 나오기 때문에 오해의 소지가 있을 수도 있다.

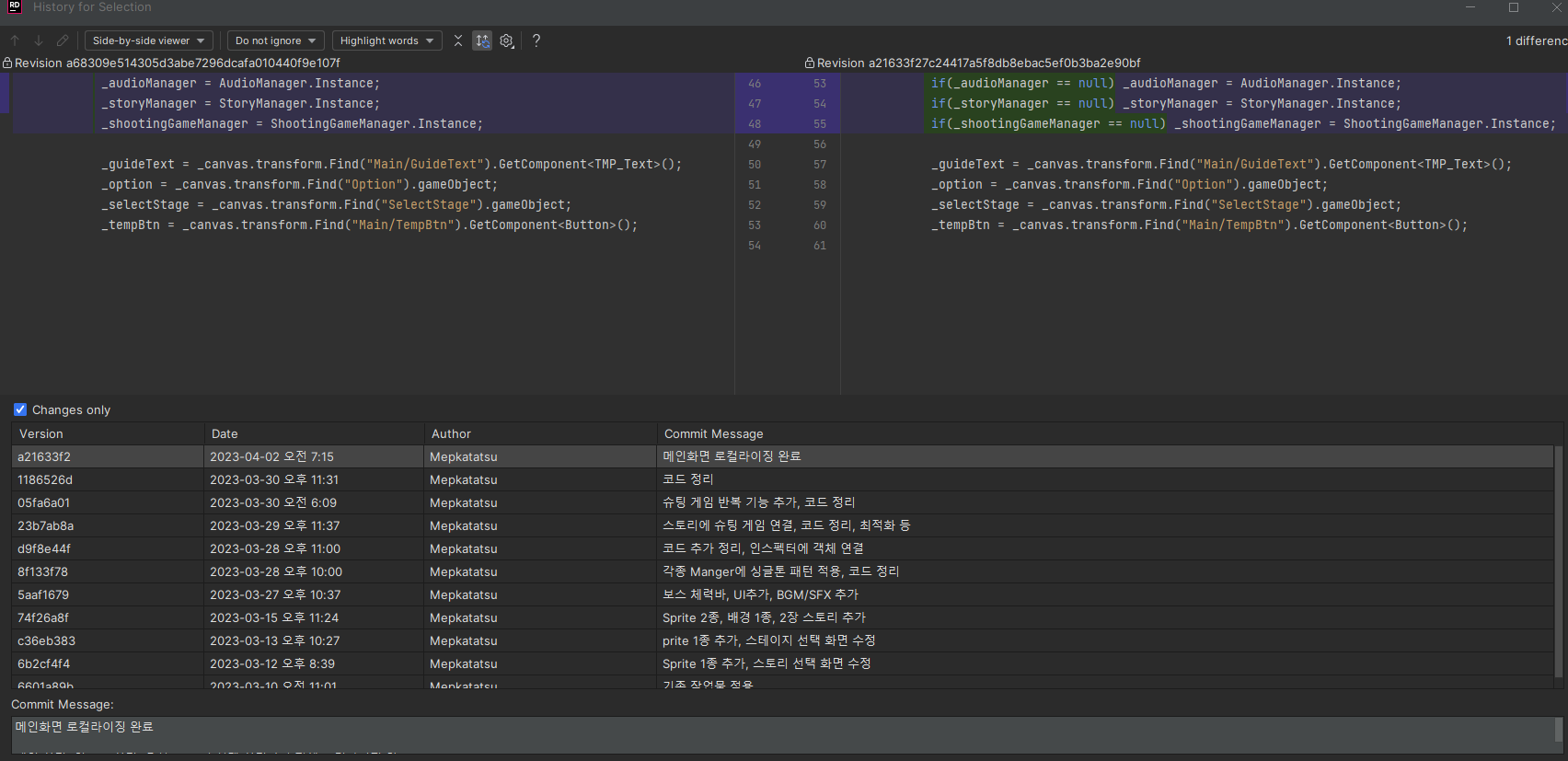
좀 더 자세히 보고 싶다면 원하는 영역을 드래그하고, 우클릭 -> Git -> Show History for Selection 으로 변경 내역을 볼 수있다.

이렇게 커밋 내역과 누가 작성한 것인지, 무엇이 바뀌었는지 바로 나타나서 엄청나게 편리한 기능이다.
깃 내역을 지금 다시보니 짧은 구간이지만 뭔가 예전에 열심히 했던 것 같아서 괜히 기분이 좋다. ㅎㅎ.
TODO

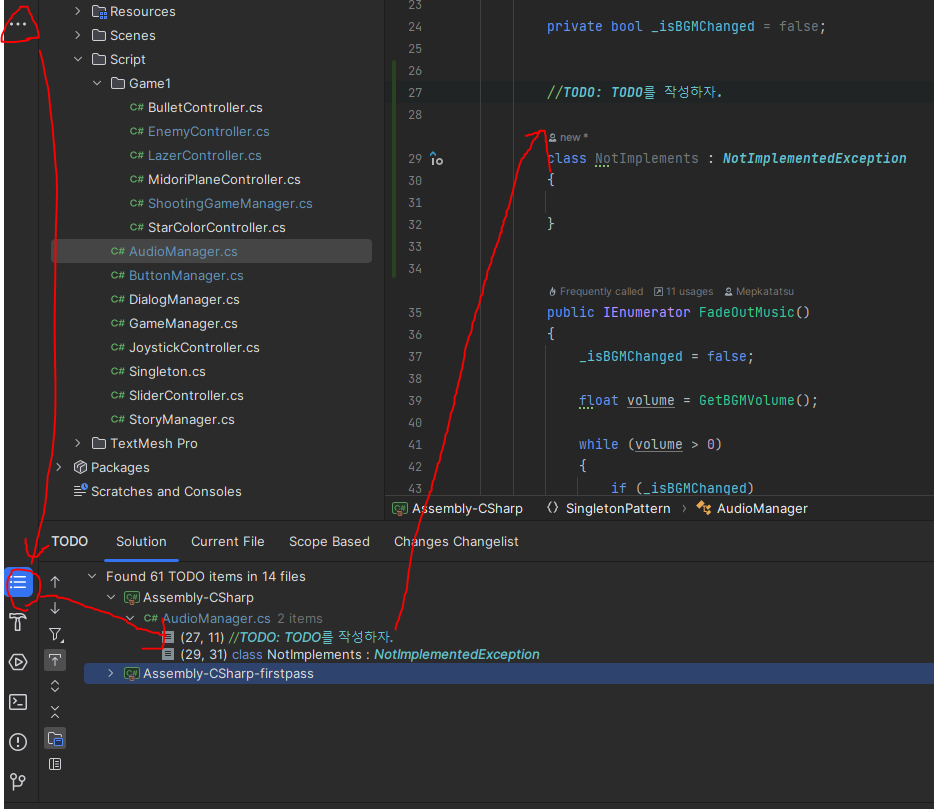
TODO를 모아서 볼 수 있다.
Visual Studio도 TODO를 모아서 보는 기능은 있다지만 접근성이 안 좋아서 그런지 한 번도 써본 적이 없는데, Rider는 상당히 간편하다. 추가로 NotImplementedException 등과 같이 Rider가 판단한 TODO도 기록된다.
원래는 상속받아서 구현할 함수를 구현 안하고 기본으로 넣으면 저게 들어가는데 이때 상속을 아예 안써서 넣을 게 없어서 저렇게 했다. -_-;;
Unity 관련 기능
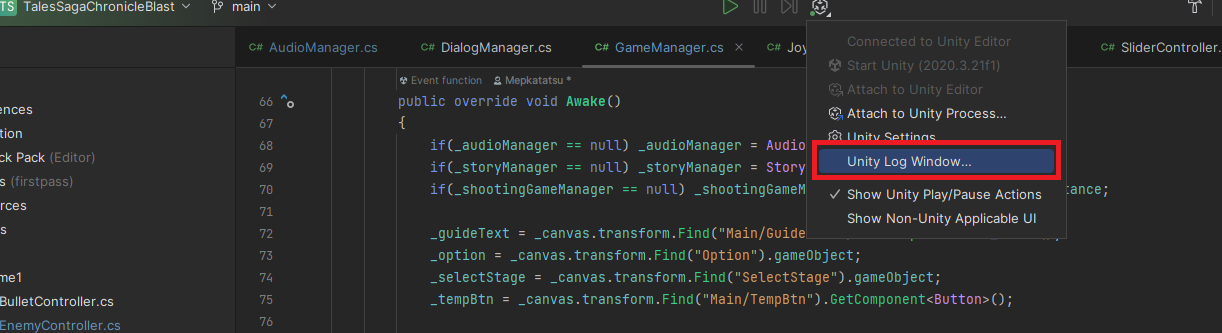
Unity 로그가 표시됨



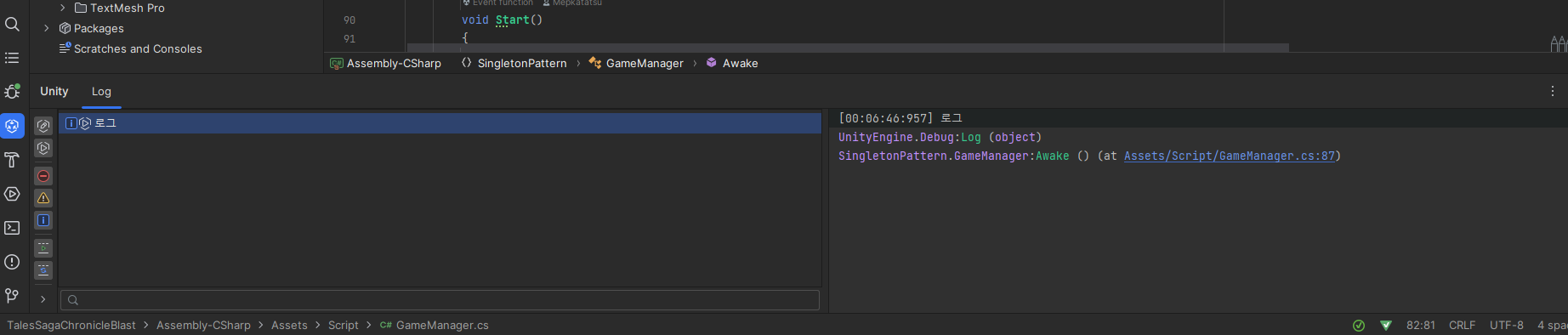
라이더랑 유니티 에디터 연결만 해주면 Unity 로그가 Rider에도 나타나며 원하는 호출 스택으로 간편하게 바로 이동할 수 있다.
에디터에서 실수로 재시작해서 날아갔어도 Rider에서 따로 날리지 않으면 안 날아가서 다시 볼 수 있어서 굳이 Editor.log 찾아가서 뒤지는 것보다 더 편리하다.
Unity Editor 관련 정보가 뜸

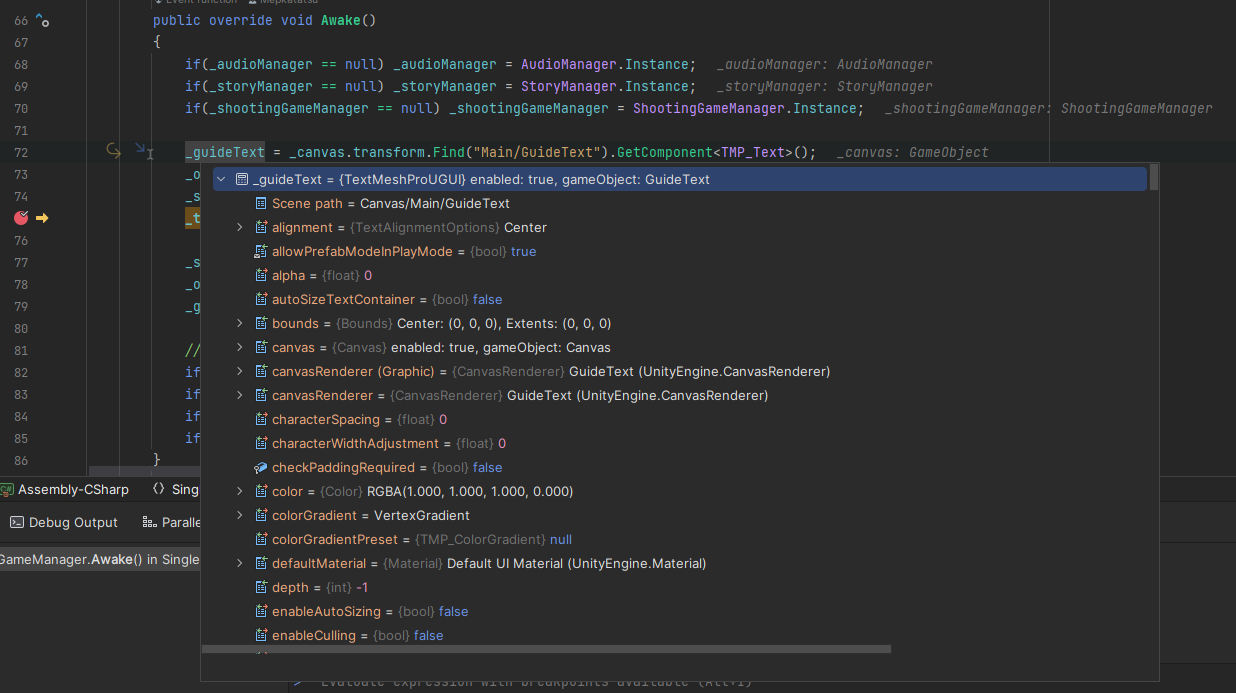
디버그할 때 현재 씬의 어떤 오브젝트에 붙어있는지 경로를 상세히 알려준다. (사진에서 보이는 Canvas/Main/GuideText)
이외에 해당 Component의 정보들도 상세히 알려준다.
상단에서 Unity Editor 실행을 제어할 수 있음

상단에서 실행/일시 정지 등을 제어할 수 있다.
+유니티 에디터에 디버깅 연결하고 끊을 때 Visual Studio를 사용할 때보다 훨씬 빠르다.
Visual Studio의 경우 보통 빨라도 10초 이상 걸리고, 끊거나 할 때도 멈추는 등의 문제가 있는데 라이더는 5초정도면 빠릿빠릿하게 붙고 떨어지는 것 같다. 여태 멈춘 적도 없어서 디버깅도 굉장히 빨라졌다.
디버깅
중단점에 조건거는 것이 간편함

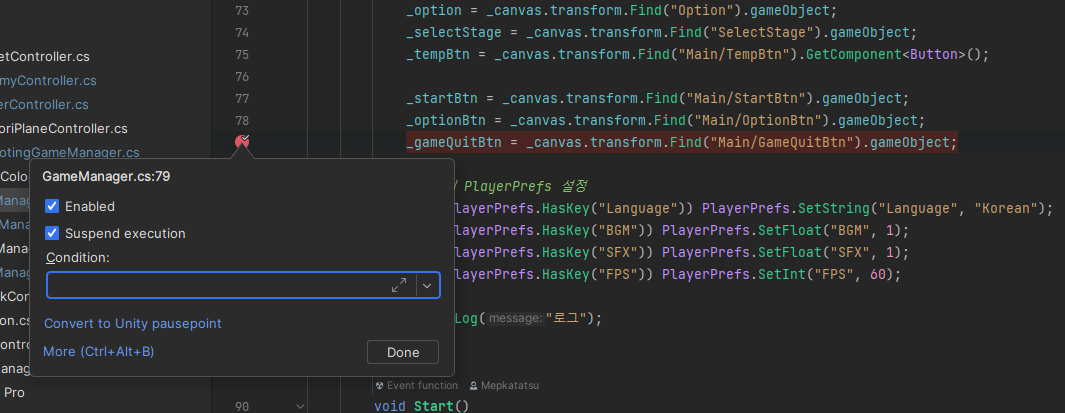
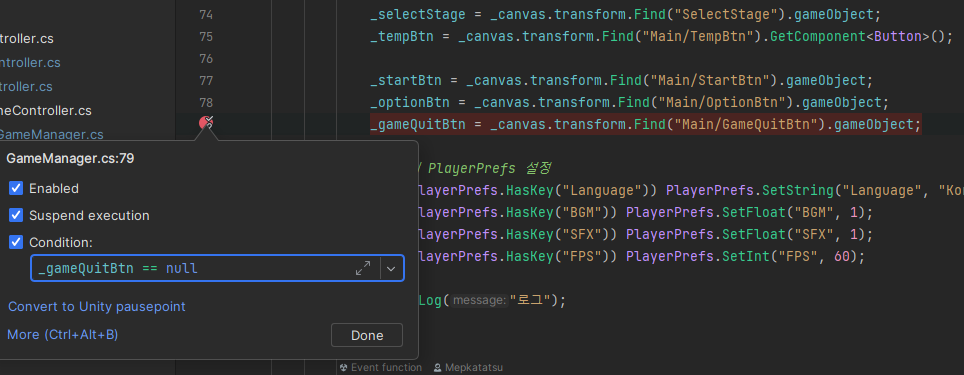
중단점을 걸고 우클릭을 하면 Condition에서 바로 조건을 걸 수 있다.
Visual Studio에서도 있는 기능인 것으로 아는데 쓰기가 불편해서 잘 사용하지 않았는데, Rider에서는 굉장히 간편하게 쓸 수 있다. 또, 인텔리센스의 도움을 받아 자동 완성도 가능하다.

이런 식으로 조건을 걸 수 있다. 위 경우에는, _gameQuitBtn == null 인 경우에만 멈추라는 의미이다.
*** 다만, 조심해야 하는 점은, 조건에 함수도 넣을 수 있지만 여기서 사용하는 함수가 값을 바꿔버리면 예상치 못한 문제가 발생할 수 있다. ***
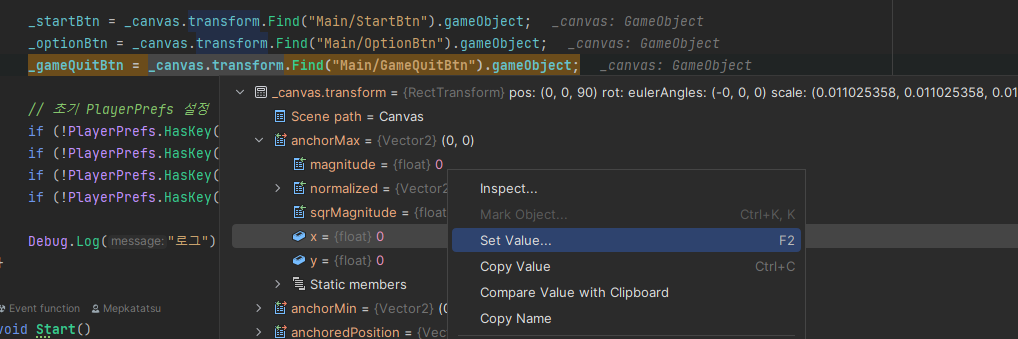
디버그를 하면서 값을 변경할 수 있음

디버그를 하면서 Set Value로 원하는 값을 변경할 수 있다.
다만, 몇 가지 제한이 있고 잘못 넣으면 오류가 생기니 조심해서 사용해야 할 듯.
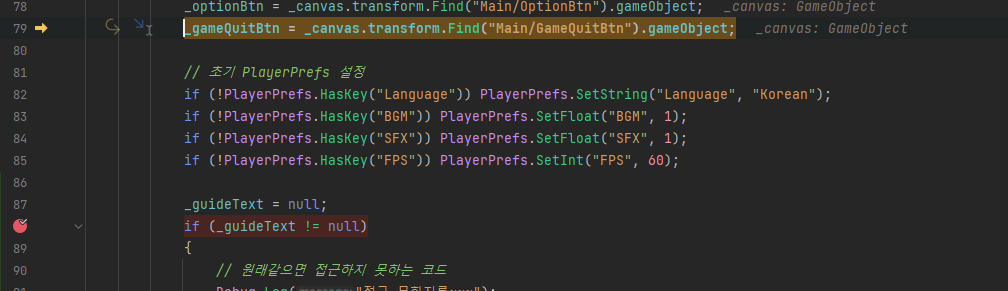
디버그를 하면서 중단점에서 코드 이동이 상대적으로 자유로움

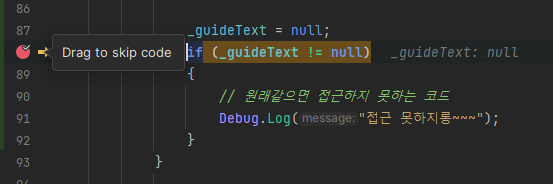
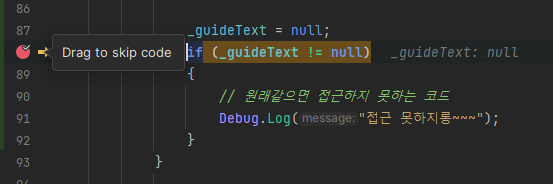
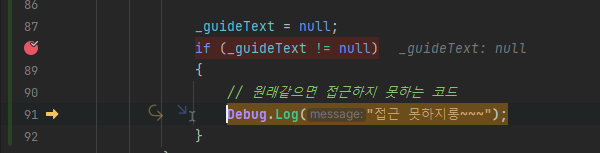
중단점 옆의 화살표를 드래그해서 코드 진행 상황을 이동할 수 있다.
Visual Studio에서도 가능하다는 것 같기는 한데, Rider에서 더 자유롭다고 한다.

원래 아래를 진행중이었는데, 위로 돌아간 모습이다. 아래로도 이동이 가능하다.

추가로, 위 코드는 원래같으면 접근하지 못하는 코드다.
_guideText = null을 선언한 직후이기에 null이라 조건문에서 걸릴 것이다.

하지만 이런 식으로 끌어서 강제로 접근시킬 수도 있다.
단, 왔다갔다 하면서 값이 바뀌거나 예상치 못한 문제들이 생길 수 있으니 주의하자.
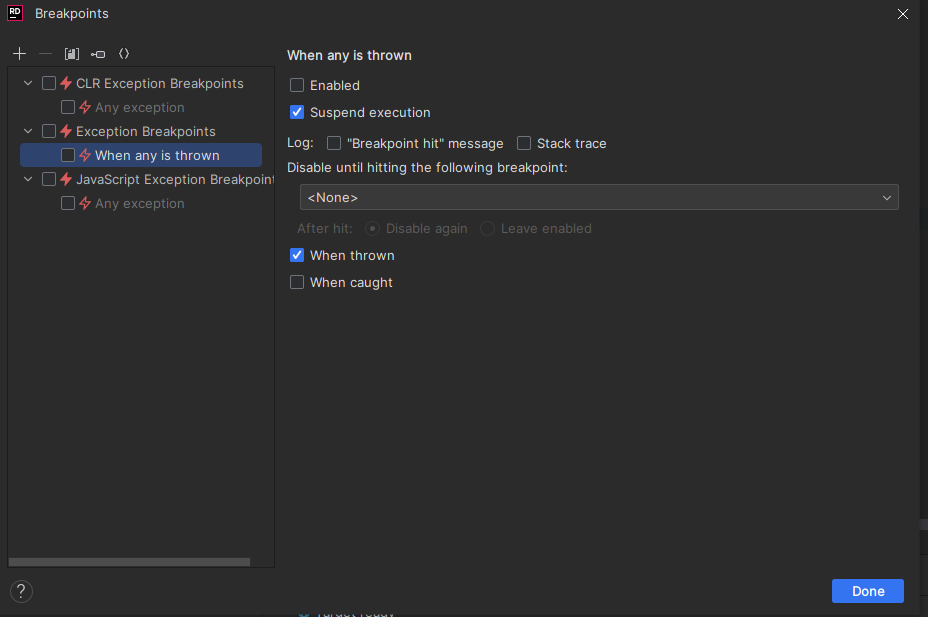
Try Catch에서 Catch가 발생했을 때 바로 Catch로 가지 않고 Exception이 발생한 부분 표시

Ctrl + Alt + B를 누르면 위와 같은 창이 뜨는데, CLR Exception Breakpoints 쪽인지, Exception Breakpoints 쪽인지 정확히는 모르겠지만 Enabled를 체크해주면 try-catch문에서 Exception이 발생했을 때 바로 catch로 넘어가지 않고 Exception이 발생한 부분을 표시해준다고 한다. 뭐... 둘 다 체크해도 괜찮을 듯?
이외에도...
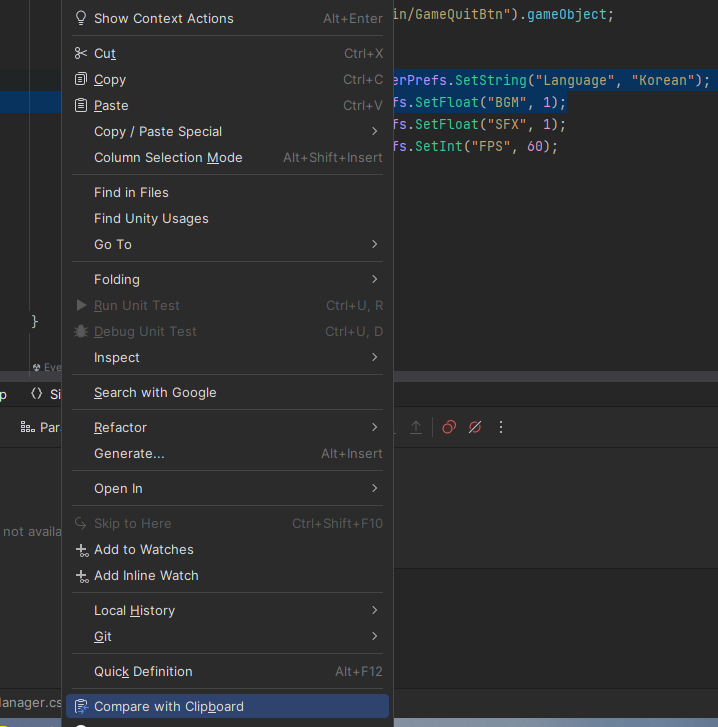
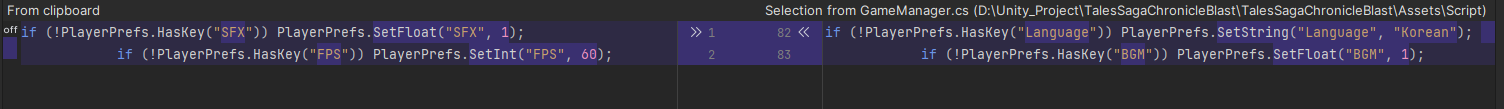
클립보드에 복사한 것과 선택한 영역을 비교하는 기능


두 개가 비슷한 경우 어떤 값이 다른지 눈에 띄게 확인할 수 있다.
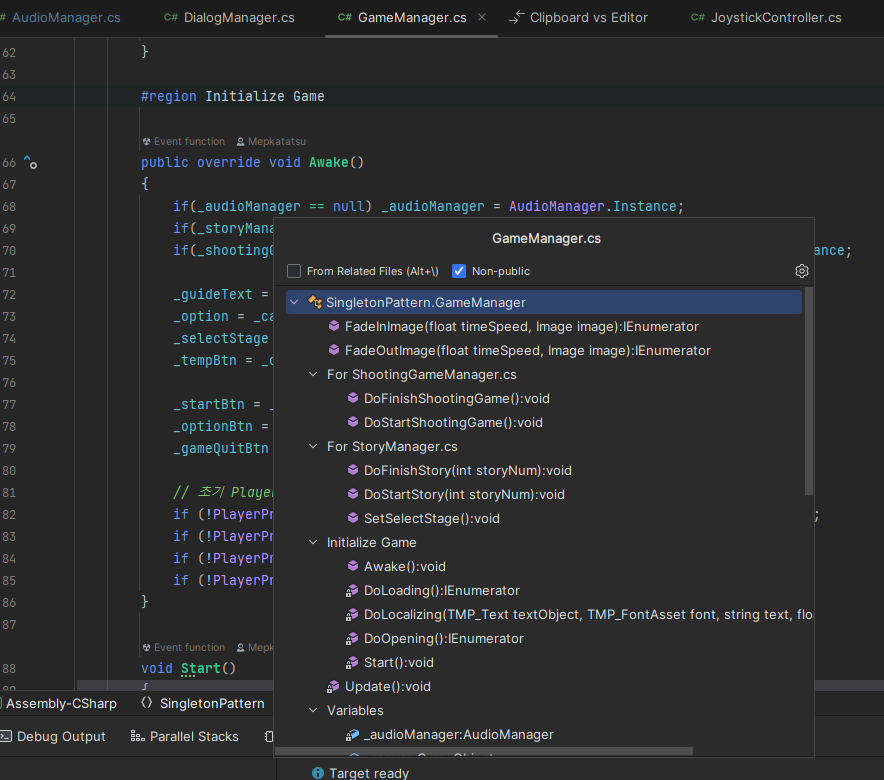
Alt + \ 로 멤버 변수/함수에 빠르게 접근이 가능함

이것도 Visual Studio에 있던 기능인 것 같기는 한데... 나름 편리한 기능인 것 같다.
(다양한 단축키 모음)
Unity Rider 단축키 정리 (윈도우) (hammerimpact.com)
Unity Rider 단축키 정리 (윈도우)
Unity Rider 단축키를 정리한다.
hammerimpact.com
가장 많이 사용되는 IntelliJ IDEA 단축키 15개 | Post Blog (jetbrains.com)
가장 많이 사용되는 IntelliJ IDEA 단축키 15개 | Post Blog
IntelliJ IDEA는 편집, 탐색, 리팩토링, 디버깅 등 일상적으로 수행하는 대부분의 작업에 대하여 해당 명령어의 키보드 단축키를 제공합니다. 이러한 단축키를 배우고 연습하여 기억해 두면 작업 흐
blog.jetbrains.com
자주 사용하는 비주얼스튜디오 단축키 정리 (Visual Studio shortcuts) (tistory.com)
자주 사용하는 비주얼스튜디오 단축키 정리 (Visual Studio shortcuts)
[C/C++ 프로그래밍 강좌 목차] Visual Studio 단축키 알아보기 안녕하세요 여러분들 ㅎㅎ 오늘은 개발환경 비주얼스튜디오 단축키에 대해 알아보려고 합니다. 단축키를 커스터마이징해서 사용할 수
jhnyang.tistory.com
(키는 달라도 Rider와 Visual Studio 동시에 지원하는 경우가 많으니 둘 다 참고하면 좋을 듯)
(쓸만한 플러그인 모음)
IntelliJ 내가쓰는 25가지 플러그인 목록 (tistory.com)
IntelliJ 내가쓰는 25가지 플러그인 목록
IDE의 첫글로 어떤게 좋을까 하다가... 남들도 다 썼긴 하겠지만, 그래도 혹시나 이 중에서 모르는 사람도 있을 수 있으니 나도 플러그인을 써보려고한다! 일단 쓰는 목록을 적어보면 Atom Meterial Ic
code-boki.tistory.com
코드 자동 완성을 더 똑똑하게(통계), 괄호 짝 지어 색칠, 로딩바 NyanCat으로 꾸미기… 등등 다양한 플러그인을 사용할 수 있다.
그리고 구매를 결심하게 했던 가장 핵심적인 기능이 있는데…
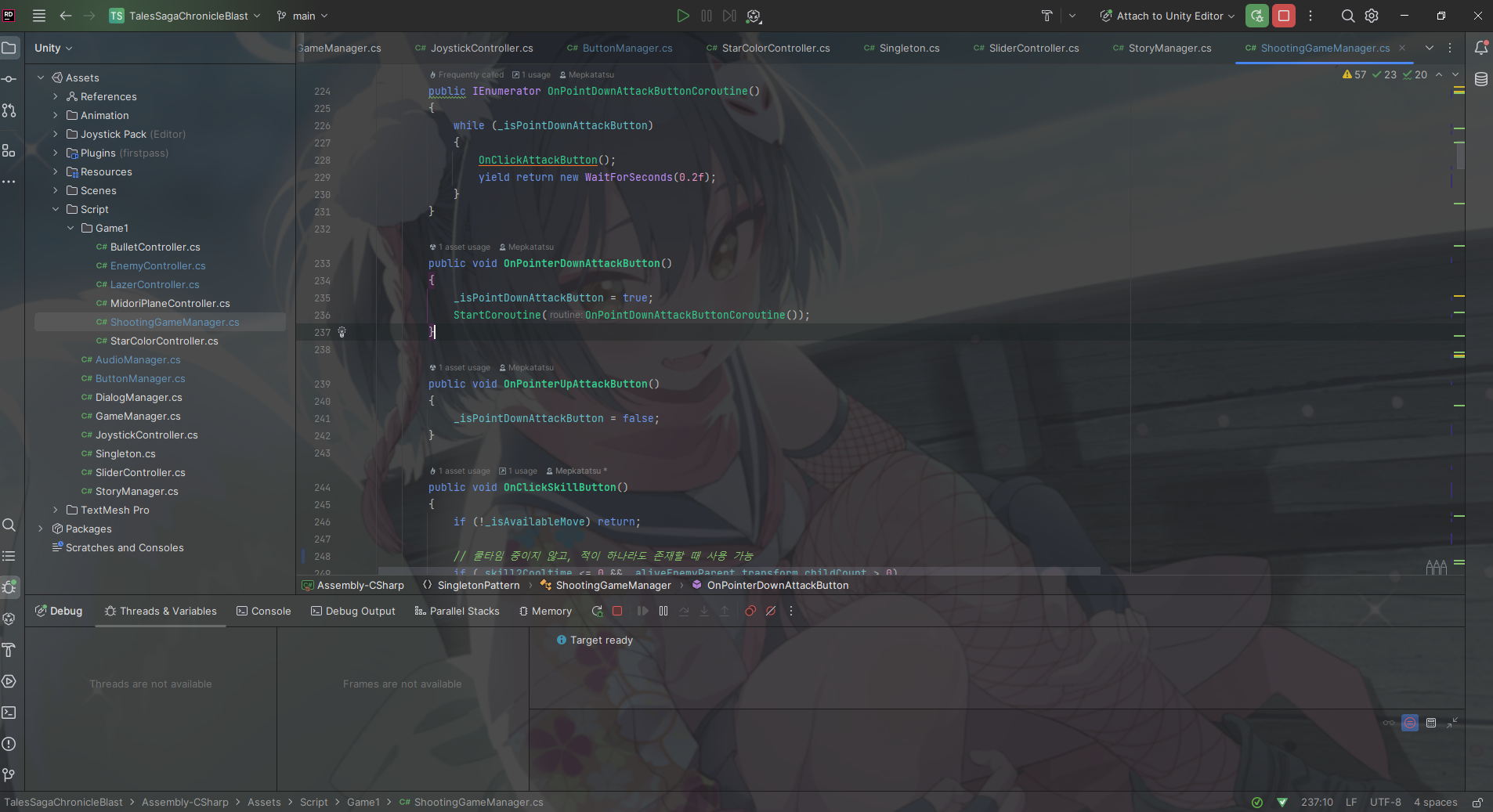
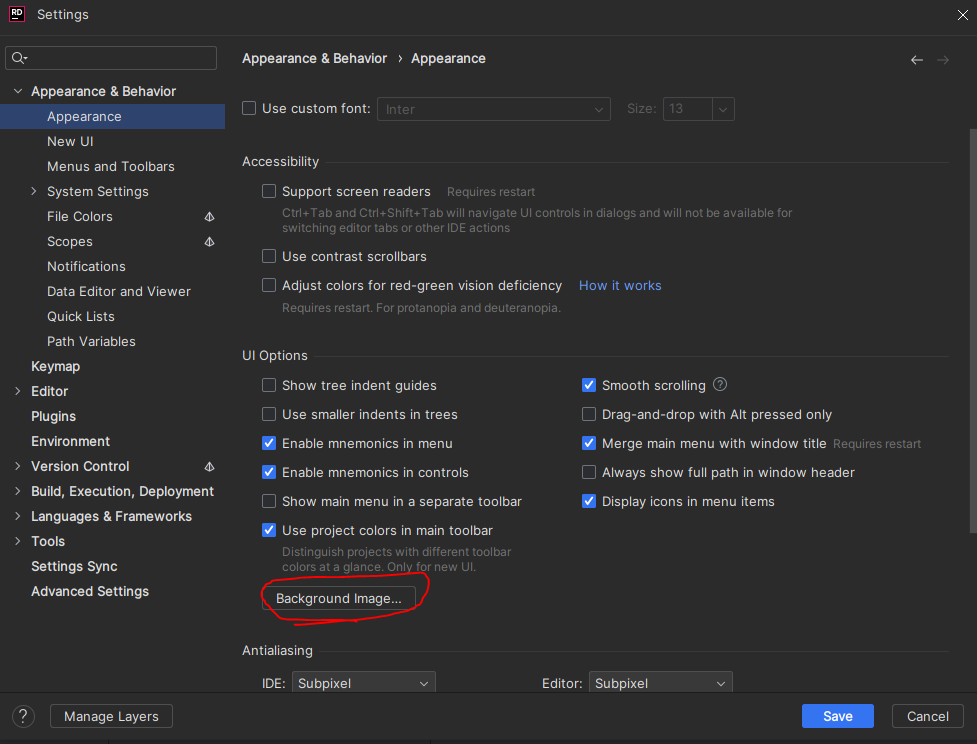
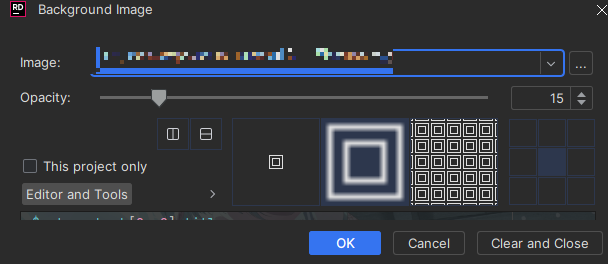
배경 이미지 커스텀 기능



원하는 배경 이미지를 넣고 투명도를 조절할 수 있다.
이미지에 따라 다른 것 같지만 패턴처럼 넣을 수도 있고, 넣을 위치를 고를 수도 있다.
회사에서 쓰기엔 좀 거시기해서 아직 써보진 못했지만 음... 일단 상당히 매력적인 기능이라고 생각한다.
+음... 근데 집에서 잠깐 써본 바로는 코드 볼 때 집중이 안 되어서 웬만하면 쓰지 않기로 했다. -0-;;
이외에도 아직 사용해보지 못한 기능들이 많이 있지만, 지금까지의 내용만으로도 충분히 돈 값을 한다고 느끼고, 작업 효율이 많이 향상된 것을 느낀다. 가독성 개선이나 규칙을 지키는 등도 도와줘서, 개발의 질을 조금 더 높여주기도 하니 관심있다면 구매해보는 것을 추천한다!
'개발 > 공부' 카테고리의 다른 글
| 비트 연산자를 사용할 때 유의해야 할 점 (0) | 2024.05.12 |
|---|---|
| [Unity] Time.realtimeSinceStartup 은 정확도가 떨어진다. (1) | 2024.05.09 |
| 메모리 관리에 대한 탐구 (9) - Addressables와 메모리 관리 (0) | 2023.08.20 |
| 메모리 관리에 대한 탐구 (8) - AssetBundle, Scriptable Build Pipeline, Addressables (0) | 2023.08.15 |
| 메모리 관리에 대한 탐구 (7) - 에셋의 중복과 Scriptable Build Pipeline (0) | 2023.08.12 |